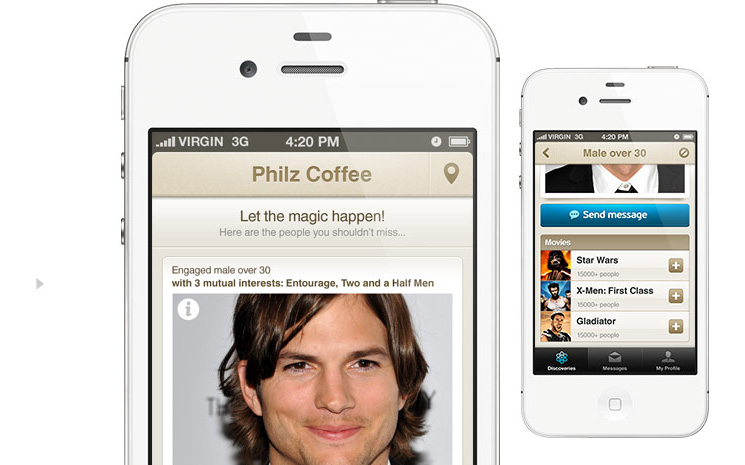
Yakın zamanlarda “Hawthorne Labs”ın çıkarmış olduğu Circle – Who’s Around You isimli basit bir uygulamayı tasarlama süreçleri gerçekten çok dikkatimi çekti. Uygulama GPS ile sizin o andaki konumunuzu bulup, size yakın bölgelerdeki kullanıcılar ile iletişime geçmenize, arkadaş olarak eklemenizi sağlıyor. Bu ve benzeri uygulamalar(Google Latude, Find my Friends vb) daha önceden yapılmış olmasına rağmen fark yaratacaklarını düşünerek böyle bir uygulamayı geliştirmeyi düşünmüşler. Bu farkı yaratmak için geçen süreci başından sonuna kısaca anlatmaya çalışmışlar. Uygulama daha önceden aşağıdaki gibi tasarlanmış. Görüldüğü gibi eli yüzü düzgün, kesinlikle çok kötü denemeyecek bir tasarıma sahip. Ama bir fark yaratmıyor ve uygulamanın ilk bakışta ne işe yaradığını anlayamıyorsunuz.

Fakat bu tasarımla amaçlarına ulaşamamışlar ve uygulama yeterince ilgi görmemiş. Pes etmeyerek 4 aylık yeniden tasarım sürecine başlamışlar.

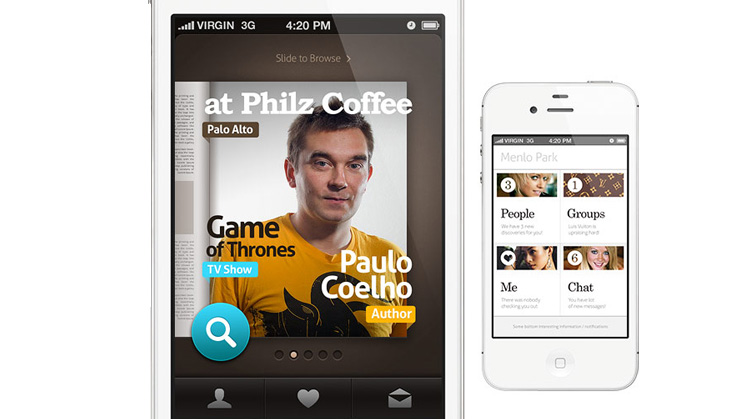
Aşağıdaki çıkardıkları ilk tasarım çalışması başarılı olmasa da teknik olmayan kullanıcılardan aldıktaları geri dönüşler neticesinde, insanların uygulamada arama yapmadıklarını fark etmelerini ve bu konu üzerine daha fazla düşünmeleri gerektiğini anlamışlar.

Kullanılabilirlikte ‘arama’ azımsanamayacak kadar önemlidir. Aslında gün içerisinde hemen her şeyi ararız. İnternette dolaşacaksak browser ararız, bilgisayarı açacaksak açma/kapama butonu ararız vs. Web çalışmalarında ise arama kısmını tasarlarken genelde arama kutusunun büyüklüğü, site üzerindeki konumu, tıklanmadan aramaya başlaması, hızlıca filtreleme yapması gibi özellikleri göz önünde bulundururuz. Ancak çevredeki arkadaşları arayan bir uygulamada arama kutusu ve arama butonu kullanılmasının gerekli olmadığını feedback’lerden anlayıp ikinci concept’ lerinde daha farklı bir çözüm bulmuşlar.
Yeni Concept Çalışması
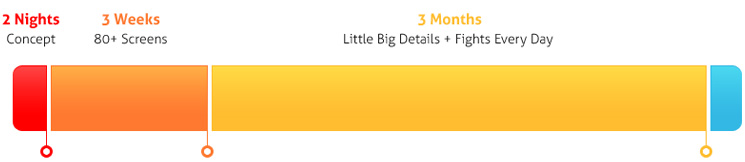
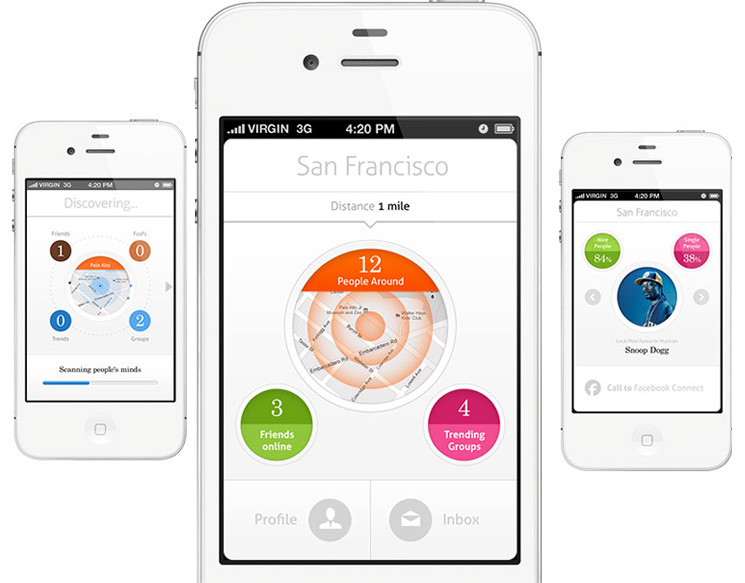
Konumuza dönecek olursak, tüm bu beyin fırtınasından sonra ikince gece basit ve sade yeni bir concept tasarlamışlar.

Bu concepti bir gecede tasarlamış olsalar da uygulamanın diğer ekranları ve kullanılabilirlik için 3 haftada 80’in üzerinde ekran varyasyonu yapmışlar. Bu kadar ekran alternatifleri arasında “Şöyle olsun, Böyle olsun” diye detaylar üzerinde düşünürken de üç aylık bir zaman dilimini geride bırakmışlar. İkon Tasarımı Circle adını verdikleri bu uygulama için ismine ve amacına uygun bir ikon tasarlayıp turuncu ve mavi olan alternatifleri arasında seçim yapmakta biraz zorlanmışlar. İşi kolaylaştırmak için her iki alternatif artı ve eksilerini listelemişler.
Turucu ikon için;
- Turuncu gücün rengidir. (+)
- Sıcak renkler arasında yer alır. (+)
- Diğer sosyal uygulamalarda (Facebook, Twitter vb) kullanılmamış. (+)
- Texas’lılar turuncu rengi sevmezler. (-)
Mavi ikon için;
- Mavi uykunun, denizin, gökyüzünün yani soğukluğun rengidir. (-)
- Diğer Sosyal uygulamalar (Facebook, Twitter, FourSquar vb) mavi kullanıyor. (-)
- Turuncudan daha fazla beğenilmedi. (-)
- Gradient’i daha rahat kullanabiliyorsunuz. (+)
Turuncu renkli olan ikon çok daha avantajlı olmasına rağmen tasarımcının her tartışmayı kazanamayacağından L olsa gerek mavi renkli olan alternatifi seçmek durumunda kalmışlar. Fotoğraf Kullanımı Tüm ekran tasarımlarındaki fotoğraflarda güzel model fotoğrafları seçilmiş. Bu sayede basit olan alt ekran tasarımlara dahi estetik bir hava katılmış. Akıllıca yapılan bir çalışma ile temiz ve kullanılabilir şekilde yeniden tasarlamayı başarmışlar. Uygulamayı buradan indirebilir veya aşağıdaki tanıtım videosunu izleyerek anlatmak istediğin “Fark yaratmak” kavramı daha iyi anlayabilirsiniz.
